グリッドを使いこなすコツは“シンプルに考える”こと

以前書いた、フレックスボックスとグリッドの使い分けの記事では、グリッドを横方向だけにしぼって、かんたんにできる基本的な使い方を解説しました。今回は、グリッドをより使いこなすためのコツと、実践でも使えるテクニックを書いていきたいと思います。
目次
これが重要!まずは「シンプルに考える」こと
グリッドを使いこなすコツは、まず「シンプルに考える」ことです。
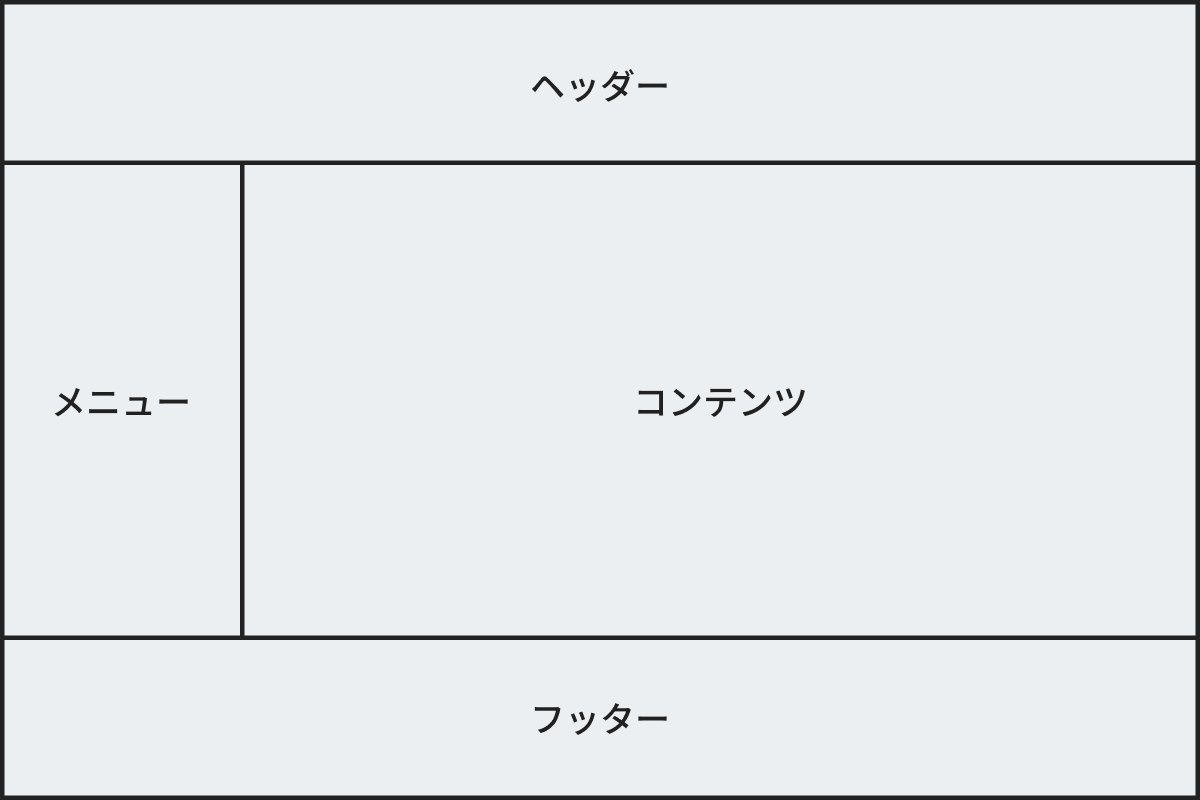
グリッドの学びはじめの時、下のようなイメージ図を目にした方も多いと思います。サイト全体をグリッドにしてしまう考え方です。

しかし、これを1つのグリッドで実現するためには、プロパティをいくつも使ったり、グリッドを連結したりする必要があります。
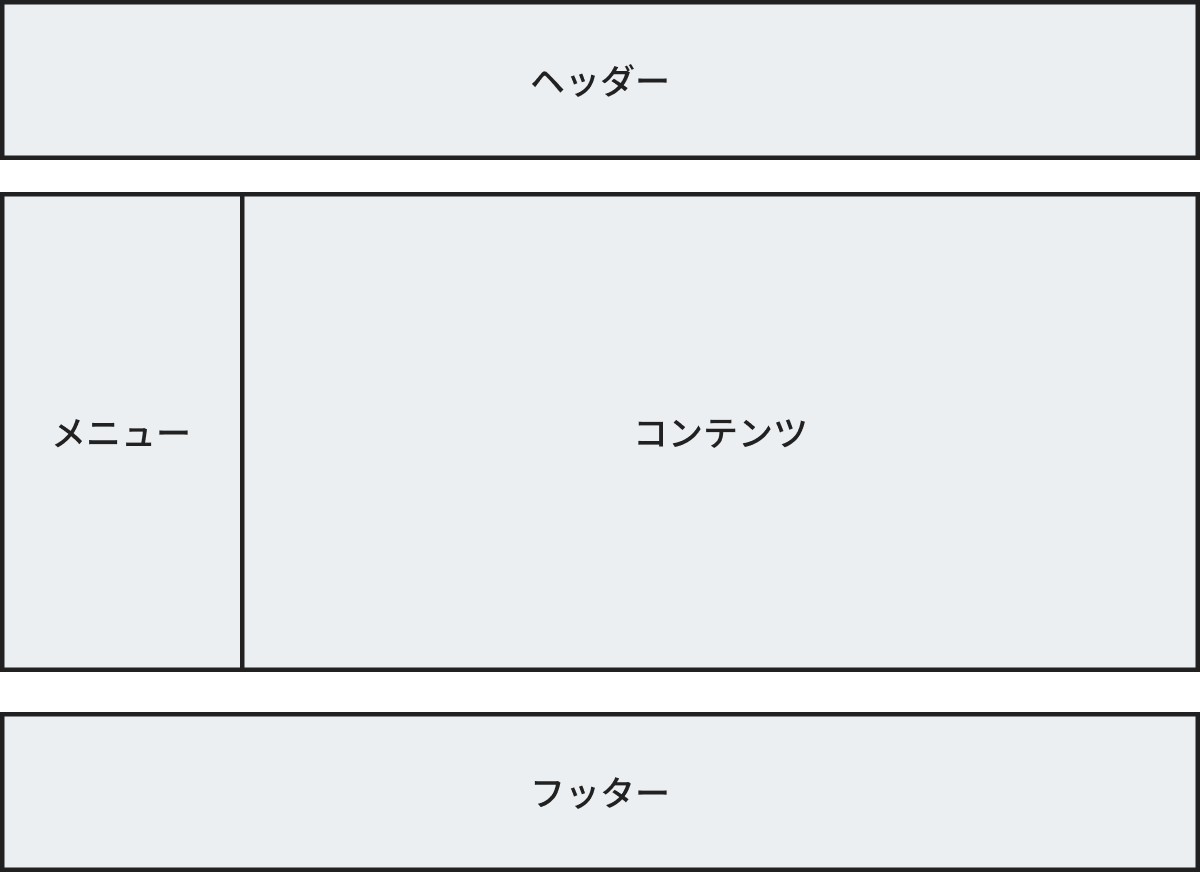
これをぐっとシンプルに、下図のように考えてみます。

ヘッダーとフッターは、そもそも別ものとして考えてしまいます。このように考えれば、中段のメニューとコンテンツのエリアを「grid-template-columns」で横に分割するだけで、同じレイアウトは実現できます。あとは、ヘッダーとフッターをそれぞれブロック要素などで作ればよいだけです。ソースコードの長さ的にも、それほど変わらないと思います。
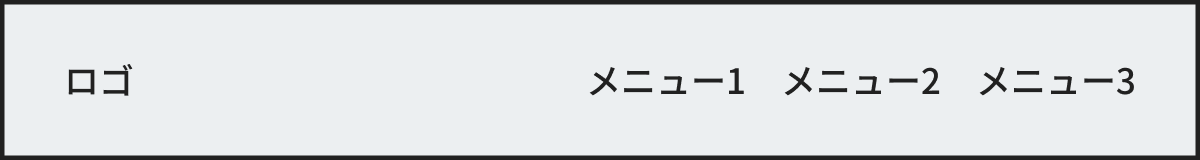
次に、以前も取りあげた、WEBサイトのグローバルメニューを考えてみます。

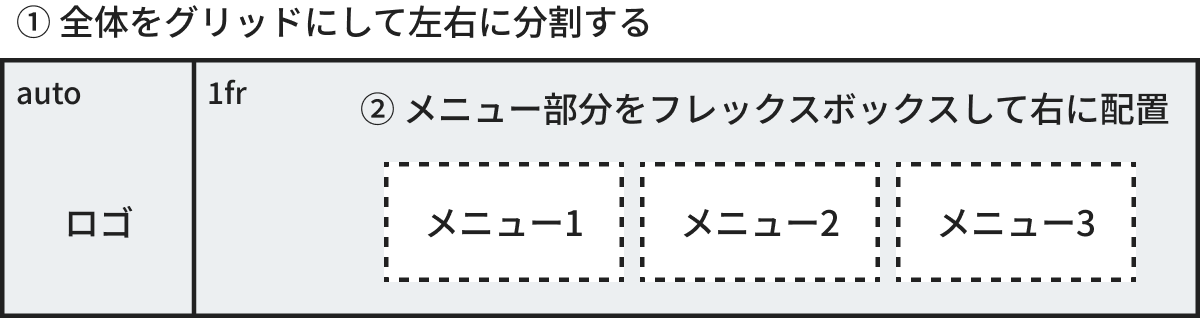
これも、1つのグリッドやフレックスボックスで実現するためには、面倒な設定や考え方が必要になってきます。これはずばり、下図のように考えてしまいます。

ロゴとメニューは別のブロックと考え、まずグリッドで全体を横に分割します。その上で、メニュー部分をフレックスボックスにして、子要素を右に寄せて配置します。
このように、無理やり1つのグリッドでどうにかしようとするのではなく、ケースに応じて他のブロックと切り離したり、入れ子にしたり、フレックスボックスと使い分けながら考えていくと、複雑に思えたグリッドも、シンプルに使いこなせるようになります。上の2つの例で使うグリッド関連のプロパティは、「grid-template-columns」と「gap(要素間のスペース調整)」の2つだけです。
このように、シンプルに使えるグリッドですが、さらにいくつかのプロパティを覚えるだけで、もっと便利な使い方ができるようになります。
子要素の表示順を変える「order」
まず、レスポンシブデザインをする際によく使うプロパティが「order」です。HTMLは、基本的に記述した順番で画面に表示されていきます。しかし、HTMLで記述した順番と、画面に表示させる順番を変えたい、というケースがあります。PCとスマホそれぞれで表示順を変えたい、ということもあります。
それでは、テキストと写真を左右に配置するサンプルで考えてみます。スマホでは縦1列にして、写真が上、テキストは下に配置します。
上のサンプルでは、PCでの表示とスマホでの表示で、どちらもまったく同じHTMLが書いてあります。スマホの時には、親要素にclassを追加して、表示の切り替えをしています。
PCでの表示の際は、テキストエリアと写真エリアを横方向に分割するだけです。サンプルでは、
grid-template-columns: 1fr 120px;と指定してあります。
それでは、スマホに切り替えた際の表示を考えてみましょう(サンプルでは親要素にclass名「.wrap-sp」を追加して切り替えています)。まず、全体をを2分割から1分割(分割しない)に変更するため、「.grid」を
grid-template-columns: 1fr;と上書きします。これで縦1列に変更されました。ですが、このままだとHTMLの記述順で、上がテキスト、下が写真という並びになります。
今回、スマホではテキストを写真の下に配置したいです。そんな時は、変更したい子要素に対して「order」を指定します。通常のHTMLでは、それぞれの要素が書かれた順番で画面に配置されていきますが、グリッドとフレックスボックスの子要素(アイテム)に関しては、「order」を指定することで、画面の表示順を変更することができます。
「order」は、初期値として「0」の値を持っています。数値を指定すると、数字の小さい→大きい順に、画面上の表示順が変更されます。今回は、「.photo(初期値:0)」の下に「.text」を表示させたいので、「.text」に
order: 1;を指定します。これで、PCの時にはテキストを左に、スマホの時にはテキストを下に、表示を変更することができます。
サンプルでは便宜上、PCとスマホで2つソースコードが書かれていますが、実際のコーディングの際には、1つのHTMLで、CSSのメディアクエリを使って「grid-template-columns」と「order」の指定だけ上書きしてあげればOKです。
複雑なグリッドも、落ち着いて考えれば怖くない
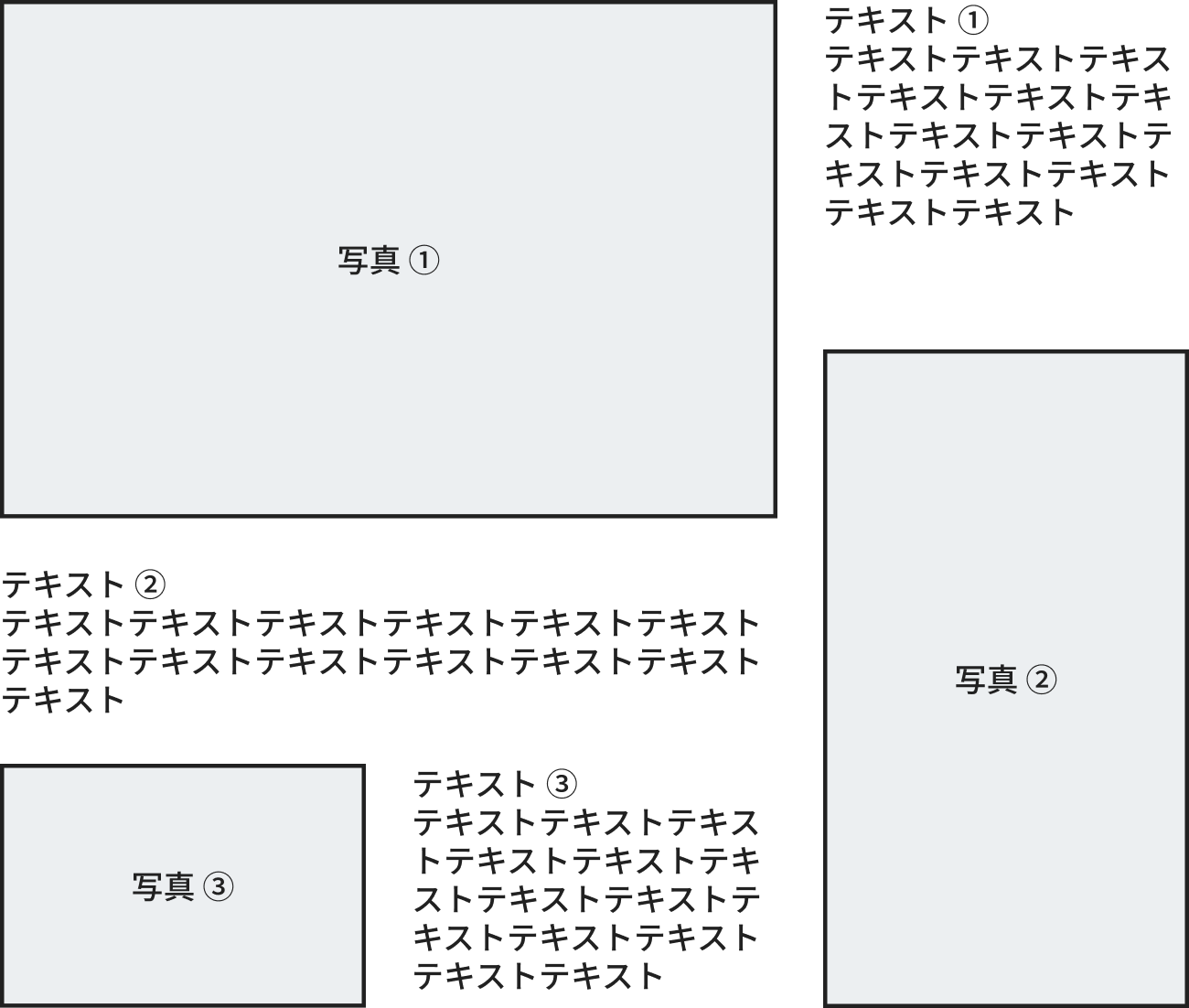
それでは、さらに複雑なケースを想定して考えてみます。PCでは下図のように、写真とレイアウトを配置するとします。

スマホの時には1列にして、上から「写真①→テキスト①→写真②→テキスト②→写真③→テキスト③」の順で表示させたいです。一見すると、写真が重なっている部分もあるし、テキストの幅もそろってないし、とても複雑に見えます。グリッドをいくつか入れ子にして作ることも考えられますが、レスポンシブでスマホに対応する際に、あまりうまくいきそうにありません。
今回は、次の2つのプロパティを追加して、考えてみます。今回追加するプロパティは「order」と同様に、子要素に対して指定します。
- grid-column … グリッドの横方向の位置指定
- grid-row … グリッドの縦方向の位置指定
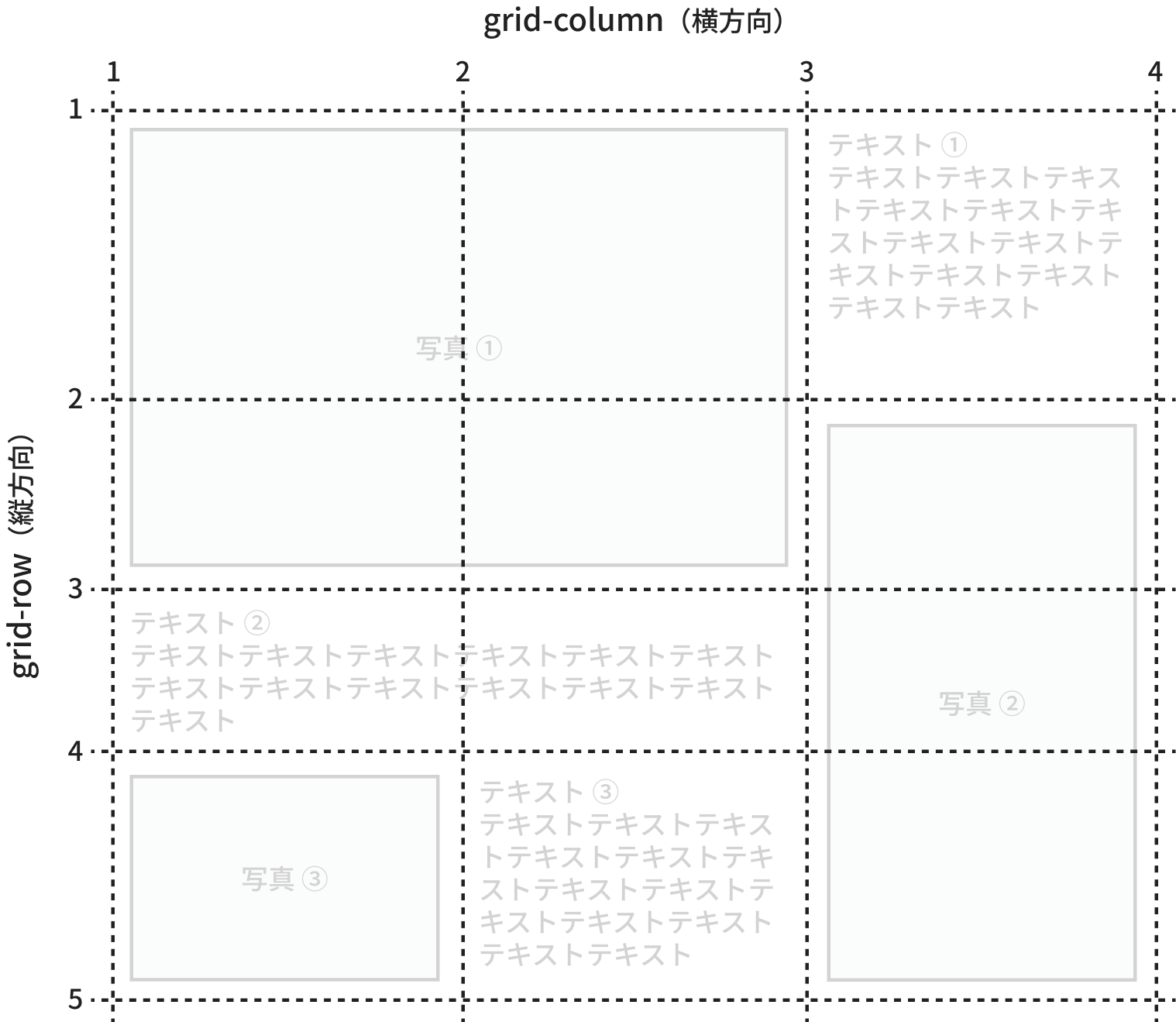
先ほどのレイアウトをぼんやりとながめてみると、下図のようなグリッドが見えてきます。横に3等分にしたマス目を使えば、このレイアウトは実現できそうです。

まず親要素に、
grid-template-columns: repeat(3, 1fr);を指定して、横方向に3分割します。縦方向は、コンテンツに応じて自動で増えていくので、何も指定していなくても大丈夫です。
グリッドで分割した点線には、左上を起点に、1・2・3…と縦横に線番号が自動で振られていきます。あとは、子要素の「grid-column」と「grid-row」に、線番号を使って範囲を指定をしていくだけです。たとえば「写真 ①」の場合、横方向は1から3までのエリア、縦方向も1から3までのエリアなので、
grid-column: 1 / 3;
grid-row: 1 / 3;となります。テキスト③の場合は、
grid-column: 2 / 3;
grid-row: 4 / 5;となります。あとはその他の子要素に対しても、同様の考え方で指定してあげればいいのです。すべての子要素に指定をしたサンプルがこちらです。
画面の横幅が狭いためすこし見づらいですが、イメージ通りの配置になっています。さらに、スマホの時は1列にして写真とテキストを縦に並べたいので、まず「.grid」に対して、
grid-template-columns: 1fr;を指定したうえで、すべての子要素に対して、
grid-column: auto;
grid-row: auto;を指定します。これで、子要素の位置指定はすべて無効になるので、1列でHTMLの順番通りに並ぶことになります。PCからスマホにレスポンシブ対応する際には、この3つだけ上書きすれば思った通りのレイアウトに変更することができます。
こんなに便利なのに使わないのはもったいない
現在、WEBデザインをするにあたって、グリッドはとても便利なプロパティです。「grid-template-columns」だけでも十分使えますし、さらに「order」や「grid-column / grid-row」を使えば、複雑なレイアウトやレスポンシブ対応が容易になります。
どうしても難しく感じてしまうグリッドですが、ひとつずつシンプルに考えていけば、使い方はそれほどややこしくありません。あまり複雑に考えすぎに、あれこれ試しながらぜひ使ってみてください。