これでOK!フレックスボックスとグリッドの使い分け

WEBデザインで要素を横並びにしたいときに使うフレックスボックス(Flexbox)とグリッド(Grid)。この2つのCSSプロパティは、かんたんに様々なレイアウトができるようになる、とても便利なプロパティです。これを使うだけで、デザインの幅も一気にひろがります。この2つのプロパティは、どちらも「要素を横に並べたいとき」に使いますが、HTMLやCSSを学びはじめの方は、どういったケースでどちらを使えばいいか、と悩むことの多いプロパティでもあります。
しかし、ポイントさえ押さえれば、使い分けはとてもかんたんです。今回は、できるだけシンプルに、使い方を限定して、グリッドとフレックスボックスを解説していきたいと思います。
目次
以前は大変だった横並び
10年以上WEBサイト制作にたずさわっている方には分かると思いますが、以前はこの「要素の横並び」を実現するのは、とても大変でした。フロートをつかったり、要素をインラインブロックにしたり、ネガティブマージンをつかったり、間隔を調整するのに細かな計算をしたり。さまざまなプロパティを駆使して、横並びを実現していました。
画期的だったフレックスボックスの登場
まず、フレックスボックスというプロパティが登場しました。これは当時、とても画期的なプロパティで、かなり衝撃を受けたのを覚えています。それまでは、文字サイズを変える、背景やサイズを設定する、画像を文字の左に寄せる、など要素自身を装飾するプロパティしかありませんでした。しかし、フレックスボックスの登場で、要素同士を横に並べたり配置をする、ということが可能になりました。
さらにグリッドの登場でより便利に
次に登場したのが、グリッドです。フレックスボックは要素を横並びに配置することは得意でしたが、ページ全体を分割したり、縦横にブロックを分割したり、そういった用途には不向きでした。それまでは、フレックスボックスのプロパティを上手に工夫して実現していましたが、グリッドの登場で、そういったレイアウトがかんたんにできるようになりました。
フレックスボックスの使い方
まずは、フレックスボックスを解説します。フレックスボックスは、ずばり「横幅が変わる要素(下図の子要素)を並べたいとき」に使うと便利です。フレックスボックスの場合は、子要素がテキスト要素になることが多いですが、図解をすると、下図のようなイメージになります。

箱のなかに小物を並べていくイメージです。代表的な使いどころは、下記のようなケースがあげられます。
- WEBサイトのグローバルメニュー
- タブメニュー
- タグクラウド
- パンくずリスト
グリッドの使い方
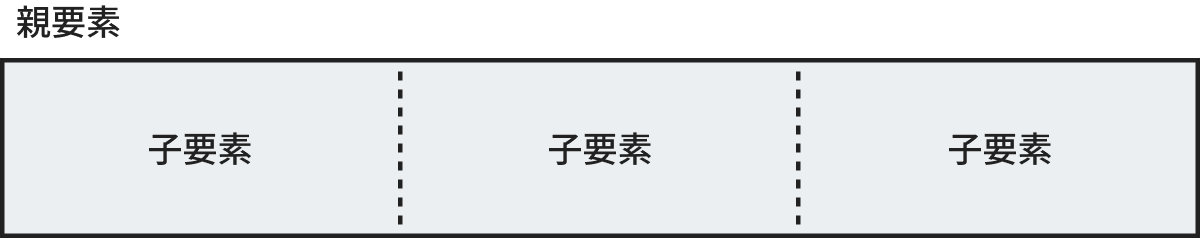
次にグリッドです。グリッドは、縦方向にも分割することができますが、まずは分かりやく横方向の分割だけで考えていきます。グリッドの場合は、フレックスボックスと違い「全体の横幅が決まっている要素(下図の親要素)を分割したいとき」に使えます。イメージとしては、下図のようになります。

こちらは、箱に仕切りをつけていくイメージです。代表的な使いどころは、下記のようなケースがあげられます。
- ページ全体を左右に分割する
- コンテンツエリアを横に分割して複数個の要素を並べる
- グリッド型の記事一覧
ざっくりとした使い分けのイメージ
それぞれ特徴の違うフレックスボックスとグリッドですが、目的に応じて使い分けることで、HTMLやCSSを分かりやすくシンプルに記述していくことができます。レスポンシブデザインにも、かんたんに対応していくことができます。
テキストや小さい要素を横並びにしたいならフレックスボックス、レイアウト目的でブロックを分割したいならグリッド、というイメージを頭に入れて、それぞれの基本的な使い方を解説していきたいと思います。

フレックスボックスの基本
まずは、フレックスボックスでの横並びを解説します。グリッドもフレックスボックスも、基本的に親要素に対して、CSSの「display」を指定します。
<div class="flexbox">
<div class="item">アイテム1</div>
<div class="item">アイテム2</div>
<div class="item">アイテム3</div>
</div>上のHTMLの子要素(.item)を横並びにしたいときは、親要素(.flexbox)に対して、
.flexbox {
display: flex;
}を指定します。これだけでOKです。下のサンプルでは、親要素と子要素が分かりやすいように、それぞれ罫線をつけてありますが、子要素の横幅は、中身にあわせて自動で調整されて、横並びに配置されています。
フレックスボックスの親要素には、同時に指定できる様々なプロパティが用意されています。よく使うプロパティとしては下記などがあります。
- justify-content … 横並びにした子要素の横方向の配置設定
- align-items … 横並びにした子要素の縦方向の配置設定
- gap(column-gap / row-gap)… 子要素同士の余白設定
- flex-wrap … 横並びにした子要素が親要素の横幅を超えたときに改行するかどうかの設定
- flex-direction … 要素を横に並べるか縦に並べるかの設定
これらを組み合わせて、WEBサイトのグローバルメニューを右方向に寄せて配置したサンプルがこちらになります。
次に、タグクラウドのサンプルです。メディアサイトなどでよく見る、キーワードのリンク一覧のイメージです。
いずれも、リンクの装飾は<a>タグに指定していますが、それ以外の部分は、親要素にほんの2~3行指定するだけです。これだけで、フレックスボックスは使えるようになります。
グリッドの基本
次にグリッドを見ていきます。グリッドでのレイアウトに挑戦しようと思ったとき、最初につまずきやすいポイントは、やはり設定の複雑さです。縦横のグリッド数の指定だったり、グリッド線の数え方や、列や行の連結だったり…。マス目が描かれた絵を見ながら、頭を悩ませた方も多いと思います。
しかし、使い方によっては、そこまで複雑な設定はまったく必要ありません。今回は、横方向に分割するケースか、同じ分割のパターンを複数行くり返すケース(グリッド型の記事一覧など)だけで考えていきます。
グリッドもフレックスボックス同様に、親要素に対して、CSSの「display」を指定します。
<div class="grid">
<div class="item">左エリア</div>
<div class="item">右エリア</div>
</div>上のHTMLの親要素(.grid)を、横方向に分割したいとき、まず親要素(.grid)に対して、
.grid {
display: grid;
}を指定します。グリッドの場合はフレックスボックスとは違い、これだけを指定しても何も変化はありません。同時に、横方向にどのように分割するか、を指定します。その時に使用するのが、「grid-template-columns」です。
グリッドには、それ以外にも指定できるプロパティがいくつもあります。しかし、今回のケースであれば、「grid-template-columns」と、下記の2つさえ使えれば十分です。
- align-items … 横並びにした子要素の縦方向の配置設定
- gap(column-gap / row-gap)… 子要素同士の余白設定
グリッドで使用する単位「fr」
「grid-template-columns」で横方向の分割方法を指定する際に、次の3種類の単位の、いずれかで指定します。
- 数値指定 … pxやem、%など
- auto … コンテンツの量によって横幅を自動で調整
- fr … 比率
「fr」は普段使わない単位ですが、比率をあらわしています。
では、実際にサンプルを見ながら解説していきます。まずはじめに、ブロック全体を同じ幅で2分割するサンプルを見てみます。こちらも、要素が分かりやすいように、それぞれに罫線をつけてあります。
横方向に2等分ということは、左右のボックスの幅が「1:1」の比率になります。この比率を「grid-template-columns」に「fr」で指定します。上のサンプルでは、「1fr 1fr」と指定しているので、子要素が「1:1」の比率で配置されています。
この指定方法で、たとえば「3fr 2fr」と指定すれば「3:2」で分割されますし、「1fr 1fr 1fr」と指定すれば「1:1:1」つまり同じ幅で3分割することができます。
次に、これに数値を混ぜあわせて、いくつかのパターンでサンプルを見ていきます。
サンプル1(.grid1)では、「100px 1fr 1fr」と指定しているので、1つめの要素が100px、2つめと3つめは残った要素の幅を比率「1:1」で配置、という考え方になります。
サンプル2(.grid2)では、「100px 1fr」と指定しているので、1つめの要素が100px、2つめは残った要素の幅を比率「1」で配置、となります。つまり、このケースでは「1fr」は「残ったエリアのすべて」という意味合いにもなります。
さらに「auto」を組み合わせたのが、サンプル3(.grid3)です。「auto 1fr」と指定してあるので、1つめはコンテンツに応じて横幅を自動調整、2つめは残ったエリアすべて、という指定になります。
それでは、実際に使うケースを想定して、いくつかサンプルを見てみたいと思います。まずは、WEBサイト全体を左右に分割するケースです。
左側がサイドメニュー、右側がコンテンツエリアです。サイドメニューの横幅を固定したうえで、横方向に2分割しています。コンテンツエリアは「1fr」を指定しているので、ブラウザ幅によって全体の横幅が変わった場合でも、サイドメニューの横幅は保ったまま、コンテンツエリアだけが自動で調整されていきます。
次に、企業サイトなどでよく見る、横に3分割された「3つの特徴」のサンプルです。
最後に、グリッド型の記事一覧のサンプルです。グリッドの場合、子要素の数が「grid-template-columns」で指定した分割数より多い場合は、指定した分割方法で、次の行以降に自動で配置されていきます。
いずれも、子要素にCSSで装飾していますが、グリッド自体は、ほぼ「display: grid」と「grid-template-columns」の2つだけで実現しています。レスポンシブで分割方法を変更したいときも、「grid-template-columns」の指定を上書きするだけでOKです。
フレックスボックスとグリッドを組み合わせて使う
こうしてシンプルに考えていくと、フレックスボックスもグリッドも、あっけないほどかんたんに使えることが分かります。この基本さえ理解していれば、この2つを組み合わせて使うことも、できるようになります。
WEBサイトのグローバルメニューを想定したサンプルです。
まず、親要素である<header>を、左側のロゴエリア(auto)と、右側のメニューエリア(1fr)に2分割します。ロゴエリアはロゴの大きさに応じて自動で調整されるので、ロゴ以外の部分が、すべてメニューエリアになります。
次に、右側のメニューエリア(<header>内にある<ul>)をフレックスボックスにして、その子要素を右寄せで配置します。グリッドのなかに、入れ子でフレックスボックスが入っている状態になります。これだけで、WEBサイトのシンプルなグローバルメニューのできあがりです。
わざわざ難しく考えなくても大丈夫!ということ
いかがでしたでしょうか? フレックスボックスもグリッドも、考えていたよりもずっとかんたんだったと思います。特にグリッドは、横方向(もしくは同じ分割方法の繰り返し)だけで考えれば、ぐっと使いやすくなります。しかも、WEBサイトをデザインしていくなかで、使えるケースはかなり多いです。
フレックスボックスとグリッド。とても便利な2つのプロパティですが、すべてを理解して使いこなす必要は、まったくありません。基本的な使い方だけでも十分便利なプロパティですので、これまで挫折した方も、なかなか手が出せなかった方も、ぜひ挑戦してみてください。
グリッドをもっと使いこなしたい方は、こちらの記事もご覧ください!

