WEBサイト制作に必要なスキルを、マンツーマンレッスンで学べる講座です。選べる講座は5つ。コーディングだけでなく、WordPressのオリジナルテーマ作成や、各種制作系ソフトの操作方法も学べます。
WEBデザイナーを目指している方、WEBデザインや制作系ソフトの使用方法を学びたい方、スキルアップや学び直しを考えている方、趣味のサイトをつくってみたい方、自社サイトを運営するうえで基礎知識を身につけたい方、WEBデザインに挑戦したいすべての方におすすめです。

- フリーランス歴約20年の現役WEBデザイナー兼WEBデザイン講師がマンツーマンレッスン!
- 5つの講座から、目的に応じた内容のレッスンを選択できます。
- レッスンではオリジナルの教材を使用。分かりやすく解説しながら進めていきます。
- レッスン動画はいつでも見直しできます。復習や振り返りなどでお使いください。
- オンラインだけではなく、オフィスやご自宅、その他レンタルスペースなどでもレッスン可能です。
- レッスン日や時間帯は自由に指定可能。無理のないペースで学習が進められます。
習得できるスキル
- Figma
- Adobe Illustrator
- Adobe Photoshop
- Adobe Premiere (動画編集)
- WEBサイト制作の基礎知識
- WEBサイトデザイン
- レスポンシブデザイン (スマートフォン対応)
- HTML
- CSS
- JavaScript (jQuery)
- WordPress (オリジナルテーマ作成)
- Visual Studio Code
- FTP (SFTP)
こんな方におすすめです!
- 基礎からしっかり理解しながら、マイペースで学習を進めたい方
- 動画教材ではなく、レッスンを受けながらじっくり学びたい方
- ひとりで学習し続けるのが苦手な方
- 以前、独学で学習して挫折した方
- 分からないことをすぐに質問できる環境で学びたい方
- プログラミングには自信がないけど、WEBサイトを作ってみたいと考えている方
- WEBサイト制作に必要な、各種ソフトの操作方法を学びたい方
選べる5つの講座
-
1日でできる! WEBデザイナーのための Premiere講座
WEBサイトの背景動画を作りたい、短いクリップ動画を作りたい、など、WEBデザインで「ちょっとだけ動画を使う」ための、入門講座です。動画編集ソフト Adobe Premiere の基本操作と、簡単な動画編集方法を学ぶ、1日完結の講座です。
1.2万円 / 1日間(税込)- レッスン日数:1日間(3時間)
- 1時間あたりのレッスン料:4,000円
 WEBデザイナーのための Premiere講座
WEBデザイナーのための Premiere講座
WEBサイト制作のなかで、「ちょっとだけ動画が使いたい」ことありませんか? トップページのメインビジュアルや背景動画、雰囲気を伝える短いイメージ動画など、動画が使えると便利なシーンはたくさんあります。
本格的な動画編集はしないけど、複数の動画をつなげあわせたり、音楽をのせたり、ループ動画をつくったりしたい。そんな「動画をちょっとだけ使いたい」方のための、動画編集の入門講座です。 動画編集の基本的な考え方から、Adobe Premiere の使い方まで、実際にショート動画を編集しながら学ぶ、1日完結の講座です。
講座の内容- 動画編集の基本的な考え方
- Adobe Premiere の基本操作
- 実際に動画を編集してみよう
レッスン料と日数12,000円(税込)- レッスン日数:1日間(3時間)
- 1時間あたりのレッスン料:4,000円
- Adobe Creative Cloud の契約、または Adobe Premiere の購入が必要になります。料金などの詳細は、こちらでご確認ください。それ以外の教材の購入費などは、かかりません。
受講の条件と注意事項- WEBデザインや動画編集が未経験の方でも受講可能です。
- Adobe Premiere がインストールされているPCをご用意ください。
-
3日でできる! WEBデザイナーのための Figma講座
現在、WEBサイト制作の現場で使われることが多いデザインツールFigma。基本の操作方法から、制作業務のフローで使える便利なツールの使用方法、より効率的なデザインの制作方法など、実践で使えるテクニックを学びます。
2.4万円 / 3日間(税込)- レッスン日数:3日間(1日2時間・合計6時間)
- 1時間あたりのレッスン料:4,000円
 WEBデザイナーのための Figma講座
WEBデザイナーのための Figma講座
WEBデザインの現場で必須になりつつあるデザインツールFigma。PhotoshopやIllustratorよりも軽量で操作性がよく、WEBデザインやUI制作に特化したツールです。Figmaはデザインだけではなく、企画書や構成案の作成、クライアントのデザイン確認の円滑化、チームでのデザインデータの共有など、WEBサイト制作を進めていくうえで役に立つ機能が、多く盛りこまれています。
本講座では、Figmaの基本操作からバナーやWEBデザインの制作方法、WEBサイト制作の現場で役に立つ便利な機能など、実践でも使えるFigmaテクニックを学んでいきます。デザイナーだけでなく、ディレクターやコーダーなど、WEBサイト制作に携わるすべての方におすすめです!
講座の内容- Figmaの基本操作と画像の基礎知識
- バナーの制作方法
- WEBデザインの制作方法
- プロトタイプとアニメーション
- WEBサイト制作で役に立つFigmaの便利な使い方
レッスン料と日数24,000円(税込)- レッスン日数:3日間(1日2時間・合計6時間)
- 1時間あたりのレッスン料:4,000円
- レッスン料以外の教材やソフトの購入費などは、かかりません。
受講の条件と注意事項- WEBデザインが未経験の方、他のツールからの乗り換えを考えている方など、どなたでも受講可能です。
- Figmaのアカウントが必要になりますので、無料でアカウントを作成のうえ受講ください。詳しくはこちらをご確認ください。レッスンの際は、無料のアカウントで問題ありません。
-
4日でできる! WEBデザイナーのための Illustrator / Photoshop講座
デザインの現場で広く使われているグラフィック系ソフト Adobe Illustrator と Adobe Photoshop。基本の操作方法から、バナーやロゴの制作方法、写真の加工方法まで、WEBデザインに必要なスキルにしぼって集中的に学びます。
3.2万円 / 4日間(税込)- レッスン日数:4日間(1日2時間・合計8時間)
- 1時間あたりのレッスン料:4,000円

 WEBデザイナーのための Illustrator / Photoshop講座
WEBデザイナーのための Illustrator / Photoshop講座

デザイン業界で必須のソフトといえば、Adobe Illustrator と Adobe Photoshop。Illustratorは、レイアウトデザインや、イラストやロゴ、アイコンの制作に、Photoshopは、画像の加工や写真の補正に威力を発揮するツールです。
高機能なこの2つのデザインツール。チラシやポスター、WEBデザインからリーフレットまで、さまざまなものを制作することができる便利なソフトです。しかし、機能の多さや操作の複雑さから、「使えるようになりたいけど難しそう」「いろいろできるのは理解できるけど、何からはじめればよいか分からない」という方も多いのではないでしょうか。
現在のWEBサイト制作の現場では、FigmaなどのWEB・UIデザインに特化したツールの登場で、IllustratorとPhotoshopを使用するシーンは、以前と比べかなり減ってきました。WEBサイトだけなら、IllustratorとPhotoshopをまったく使わなくても、制作することはできます。
とはいえ、IllustratorやPhotoshopでしかできないこと、この2ソフトを使ったほうが作業がしやすいことは、まだたくさんあります。この講座では、WEBデザインで役に立つツールの使い方にしぼって、画像編集の基礎知識からソフトの基本操作、便利な使い方を学習していきます。IllustratorとPhotoshopの入門版としても、ぜひご利用ください!
講座の内容- 画像編集の基礎知識
- Illustratorの基本操作とパスの操作
- Photoshopの基本操作と画像編集・補正方法
- IllustratorとPhotoshopを使用したバナー制作
- WEBデザインにおけるIllustratorとPhotoshopの便利な使い方
レッスン料と日数32,000円(税込)- レッスン日数:4日間(1日2時間・合計8時間)
- 1時間あたりのレッスン料:4,000円
- Adobe Creative Cloud の契約、または Adobe Illustrator と Adobe Photoshop の購入が必要になります。料金などの詳細は、こちらでご確認ください。それ以外の教材の購入費などは、かかりません。
受講の条件と注意事項- WEBデザインや画像編集が未経験の方でも受講可能です。
- Adobe Illustrator と Adobe Photoshop がインストールされているPCをご用意ください。
-
5日でできる! ノンプログラマーのための WordPressオリジナルテーマ作成講座
PHPが分からなくても大丈夫!WEBサイトの管理・運用に便利なWordPressを、自身で制作したWEBサイトで使えるようにするオリジナルテーマ。テーマの設定方法を、基礎からしっかり学びます。
4.0万円 / 5日間(税込)- レッスン日数:5日間(1日2時間・合計10時間)
- 1時間あたりのレッスン料:4,000円
 ノンプログラマーのための WordPressオリジナルテーマ作成講座
ノンプログラマーのための WordPressオリジナルテーマ作成講座
WEBサイトの運営、管理を円滑に進めるために必要なCMS(Contents Management System)。CMSを利用することで、お知らせやコラムの更新、ヘッダーやフッターなど共通パーツの管理、画像やファイルのアップロードなど、プログラミングの知識がない方でも、かんたんにWEBサイトの運営、管理が行えるようになります。WordPressは、代表的なCMSツールのひとつで、世界中のWEBサイトの半数以上がWordPressを使って作られているとも言われています。
WordPressでWEBサイトを構築する場合、大きく2パターンの作り方があります。ひとつめが、既存のテンプレートを使用して、パーツの配置や組み合わせを指定しながら、WEBサイトを構築していく方法。このやり方では、プログラミングがまったく分からない方でも、WEBサイトをデザインして公開、運営していくことができます。ただし、既存のテンプレートを使用するので、デザインや機能面での制限や、クライアントからの細かい要望に応えられない、というデメリットもあります。
もうひとつが、オリジナルテーマを使ったWEBサイトの構築方法です。このやり方では、WEBサイトのデザインを一から制作してコーディング、それをWordPressに組み込んでいきます。クライアントの要望に応じてWEBサイトを自由に構築できるので、より細かなデザインや機能を盛りこむことができます。
WordPressでオリジナルテーマを作成する際には、PHPというプログラム言語を編集する必要があります。「また新しいプログラミング言語を覚えなくてはならないのか…」そんな心配は必要ありません。PHPはHTMLの拡張版のイメージで、HTMLの必要な場所を、WordPressで指定されているPHPのコードに書き換えていくだけです。あとは、WordPressの基本的な構造や仕組みを理解できれば、プログラミングが得意でなくても、オリジナルテーマを作成することができます。
これまで、ハードルが高そうでオリジナルテーマ作成に踏みこめなかった方、WordPressで仕事の幅を広げたいと考えている方、管理しているWEBサイトをWordPressで運営しやすくしたい方、ぜひチャレンジしてみてください!
講座の内容- WordPressの基礎知識
- WordPressの基本操作とプラグインの使用方法
- オリジナルテーマ作成の考え方
- 固定ページの作成方法
- 投稿ページの作成方法
- アーカイブページの作成方法
- トップページの作成方法
- WordPressでWEB作成したサイトの公開方法
レッスン料と日数40,000円(税込)- レッスン日数:5日間(1日2時間・合計10時間)
- 1時間あたりのレッスン料:4,000円(税込)
- レッスン料以外の教材やソフトの購入費などは、かかりません。
受講の条件と注意事項- 本講座では、HTMLやCSSを編集しながらWordPressのオリジナルテーマ作成を学んでいきます。
- HTMLやCSSなど、コーディングの基礎が習得済みの方が対象になります。現在WEBデザインを学習中の方など、コーディングが完全に理解できていない状態でも問題ありません。
- オリジナルテーマ作成は、PHPファイルを編集して進めていきますが、PHPがまったく分からない方でも受講可能です。
- レッスンは、こちらで用意したWEBサイトのデータを使用して進めていきます。すでに、WordPressに組み込みたいWEBサイトのデータをお持ちの場合は、そのデータを使用してレッスンを進めていくことも可能ですので、お申し込み時にご相談ください。WEBサイトの構成によっては、お受けできない場合や追加のレッスン料が発生する場合もありますので、ご了承ください。
-
21日でできる! WEBデザイナーを目指す方のための WEBサイト制作・コーディング講座
WEBデザインに必要な、HTML / CSS / JavaScript(jQuery)を総合的に学ぶ講座です。コーディングの基礎から実践的なテクニックまで、マンツーマレッスンで、しっかり理解しながら学んでいきます。
16.0万円 / 21日間(税込)- レッスン日数:21日間(1日2時間・合計42時間)
- 1時間あたりのレッスン料:3,810円
- フリーレッスン、2時間無料サービス


 WEBデザイナーを目指す方のための WEBサイト制作・コーディング講座
WEBデザイナーを目指す方のための WEBサイト制作・コーディング講座


WEBデザイナーになりたい、自社のWEBサイト更新ができるようになりたい、趣味のWEBサイトを自分でつくりたい。WEBデザインを学びたい理由はひとそれぞれです。WEBデザインのスキルは、デザイナーだけでなく、WEBサイトにかかわるすべての人が広く使える、とても便利なスキルでもあります。
WEBデザインを学ぶにあたって、独学にしようか、スクールや職業訓練校などに通おうか、と迷っている方も多いと思います。また、これまでコーディングに挑戦して、しっかりと理解できずに挫折した方もいると思います。
この講座では、WEBデザインに必要な知識やプログラミングの技術を、基礎からしっかりと学んでいきます。コーディングの基礎の解説を受けながら、課題に繰り返し挑戦することで、最終的に、ランディングページやWEBサイトのコーディングができるレベルを目指します。なんとなくではなく、基礎をしっかり理解しながら学習することで、しっかりとした自走力、課題解決力を身につけていきます。
「書籍や動画の教材ではいまいち理解ができない」「ひとつひとつ理解しながらしっかり学んでいきたい」「プログラミングやパソコンの操作は苦手だけど、WEBデザインをやってみたい」「自分のスケジュールにあわせてマイペースで学習を進めたい」など、WEBデザインに挑戦したいすべての人におすすめです。ぜひご利用ください!
講座の内容- WEBサイト制作の基礎知識
- 業務フローと職種ごとの業務内容の違い
- プログラミングソフト Visual Studio Code(VSCode)のインストールと基本操作
- コーディングに必要な3つのプログラム言語
- HTMLの基礎とマークアップ
- CSSの基礎とプロパティの指定方法
- Javascript(jQuery)の基礎と使い方
- 実際にコーディングをしてみよう(ランディングページ / WEBサイト)
- WEBサイトの公開方法
レッスン料と日数160,000円(税込)- レッスン日数:21日間(1日2時間・合計42時間)
- 1時間あたりのレッスン料:3,810円
- 週2日ペースでレッスンを行った場合、受講期間は2~3ヶ月程度になります。ご都合や学習のペースにあわせレッスンを進めていきますので、人によって受講期間が変わります(受講期間の目安:2~6ヶ月程度)。
- レッスン終了後、フリーレッスンを2時間無料でお使いいただけます。ポートフォリオ制作や個別の質問などでお使いください(使用期限はレッスン終了後、1ヶ月内になります)。
- レッスン料以外の教材やソフトの購入費などは、かかりません。
受講の条件と注意事項- プログラミングやデザインが未経験の方でも受講可能です。
- PC操作が苦手な方でも、ファイル操作やタイピングなど、PCの基本操作ができれば問題ありません。
- レッスン日時や学習のペースは、ご都合にあわせて自由に指定が可能です。
- 転職・就職支援サービスは行っていませんが、WEBデザインに関する質問やポートフォリオの作成方法、業界の仕事や就職に関するご相談などは、レッスン中にお受けしています。
まとめてお得なセット割
5つの講座から、2講座以上、合計金額18万円以上を、まとめてお申し込みいただいた方は、合計金額から1万円割引きいたします。幅広くWEBデザインを学びたい方は、この機会にぜひご利用ください!
<割引き例>
| お申し込み講座 | 通常料金 | 割引き後料金 |
|---|---|---|
|
18.4万円 | 17.4万円 |
|
20.0万円 | 19.0万円 |
レッスンまでの流れ
-
お申し込み
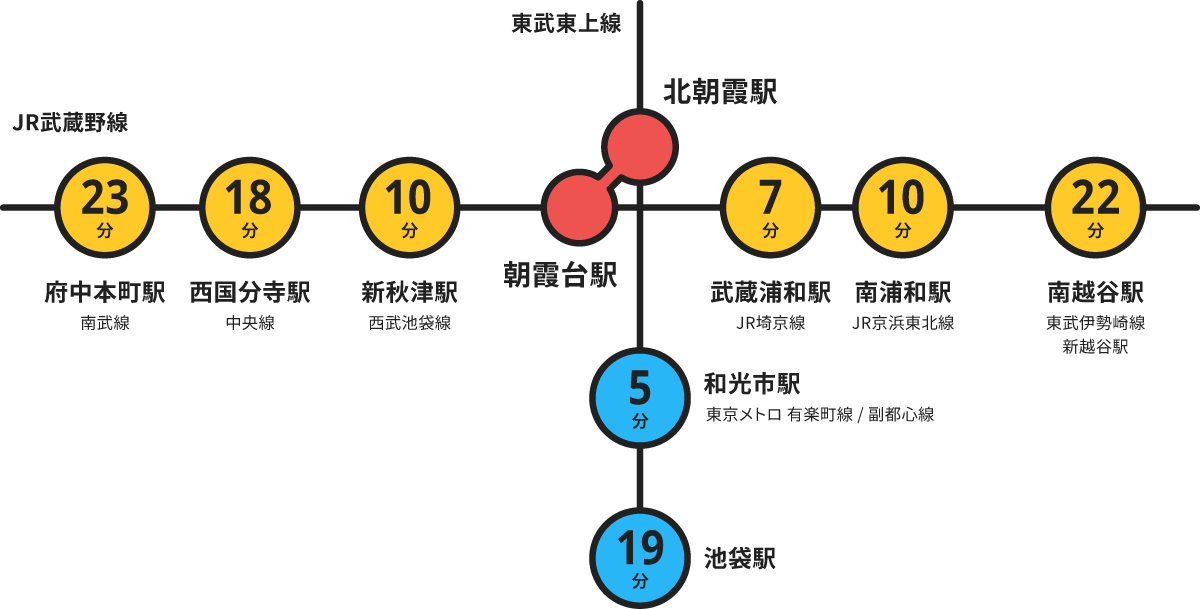
ご希望の講座、レッスン方法、日時、場所などを選択・ご記入のうえ、お申し込みください。対面レッスンをご希望の方で、コトノハコ(埼玉県朝霞市)以外の場所をご希望の方は、東武東上線 朝霞台駅 / JR武蔵野線 北朝霞駅から片道1時間圏内であればお伺いします。
何から始めればよいか分からない、どの講座を受ければよいか分からない、そんな方は、まずお気軽にご相談ください! -
日時やレッスン場所のご相談
お申込み後、メールにてご連絡します。メール、またはオンラインの事前面談(無料)で、講座、レッスン方法、日時、場所を確定します。
-
レッスン料のお支払い
原則としてレッスン前のお支払いをお願いしていますが、請求書払いなど、レッスン後のお支払いをご希望の方は、おっしゃってください。
-
レッスン開始
受講にあたっての注意事項
- Adobe Premiere / Adobe Illustrator / Adobe Photoshop の講座を受けられる方は、Adobe Creative Cloud の契約、またはソフトの購入が必要になります。料金などの詳細は、こちらでご確認ください。
- Figma / WordPress / WEBサイト制作・コーディングの講座は、レッスン料以外の費用はかかりません。
- レッスン日時やレッスンのペースは、ご希望にあわせて調整可能です。
- 受講条件や注意事項は、各講座の詳細画面でご確認ください。
- 初回レッスン日前日まで、受講のキャンセルを承ります。キャンセルのご連絡をいただいた後、振り込み手数料と決済手数料(クレジット決済の場合のみ3.6%)を除いたレッスン料を返金します。それ以降は、キャンセルの受け付け、レッスン料の返金はいたしかねますので、ご了承ください。
- 対面でのレッスンをご希望の方は、レッスン料とは別に、レンタルスペース代や交通費がかかる場合があります。ご希望の方は、事前にご相談ください(埼玉県朝霞市のレンタルスペース「コトノハコ」でレッスンを行う場合のみ、追加費用は必要ありません)。
お申し込みとご相談
WEBデザインスキル講座は随時受け付けています。お気軽にお申し込み、ご相談ください。
公式LINEからも直接ご相談いただけます。お気軽にご連絡ください。
講師プロフィール
マツヤマ ヤスヒサ
2005年よりフリーランスとして、プロモーション企画やコンセプトメイキング、WEBサイトデザイン、コーディング、CMS構築(主にWordPress)、WEBサイトの運用やサポートまで、WEBサイトを中心としたプロモーション関連の業務を一貫して行う。これまで、製造業・医療関連施設・コンサルティング会社・不動産・社会福祉施設・飲食店・農業法人・地方自治体など、さまざまな業種での企画・制作を担当する。2022年より求職者支援訓練校やWEBデザインスクールにて、WEBデザイン講師やトレーナーを担当。これまで、延べ60人以上、1,000時間以上レッスンを行う。得意なことは、難しいことを分かりやすくかみくだき、整理して伝えること。1976年生まれ、栃木県出身。
レッスン場所のご案内
対面レッスンは、埼玉県朝霞市のレンタルスペース「コトノハコ」にて行っています。埼玉県内や東京都内からもアクセスしやすい場所にあります。
その他のレンタルスペースやカフェ、オフィスやご自宅への出張、オンラインでのレッスンも承っていますので、お気軽にご相談ください。